idea配置及使用sonarlint插件扫描项目

下载插件
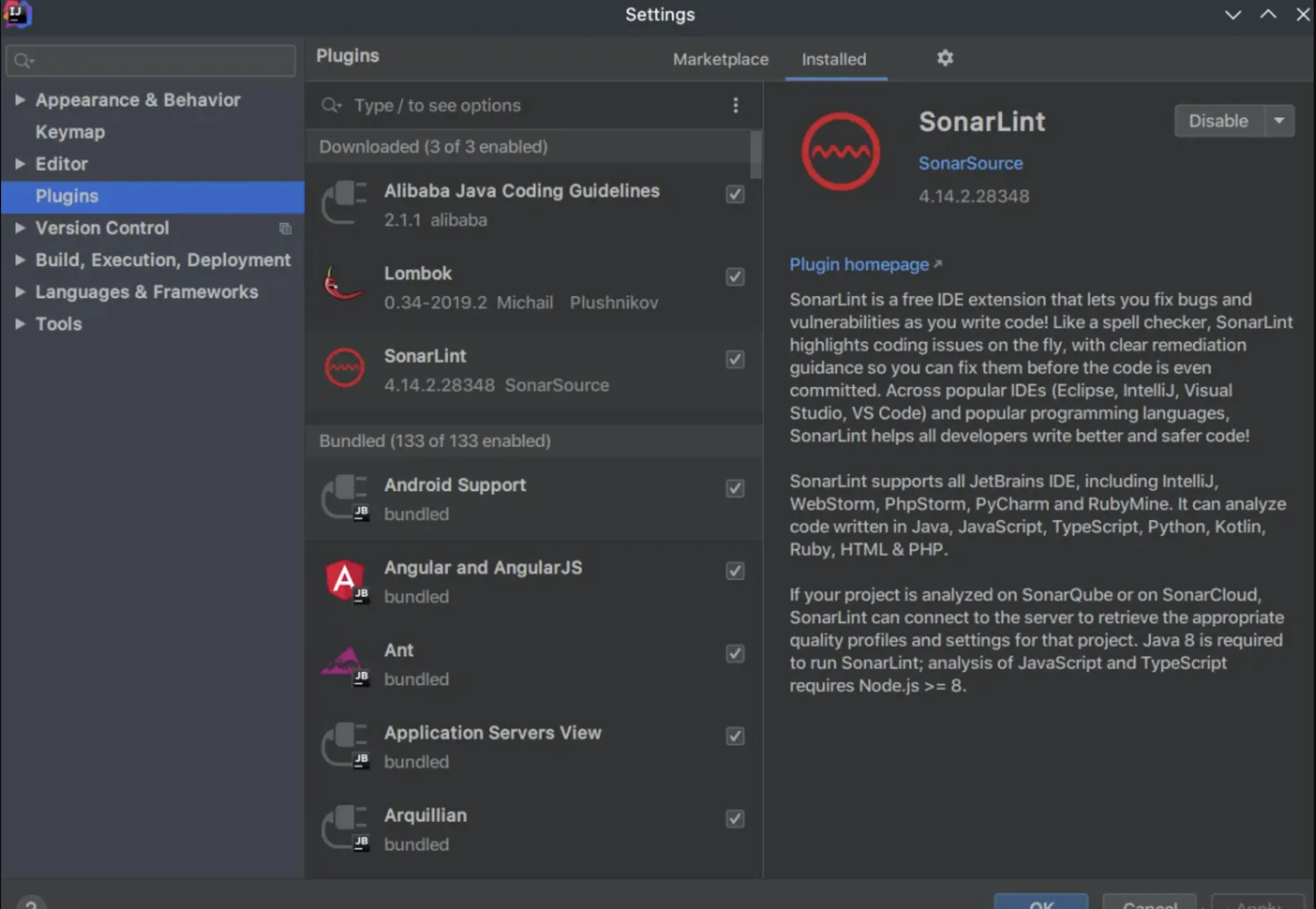
settings -- plugins -- marketplace中搜索sonarlint,安装后重启idea

配置插件
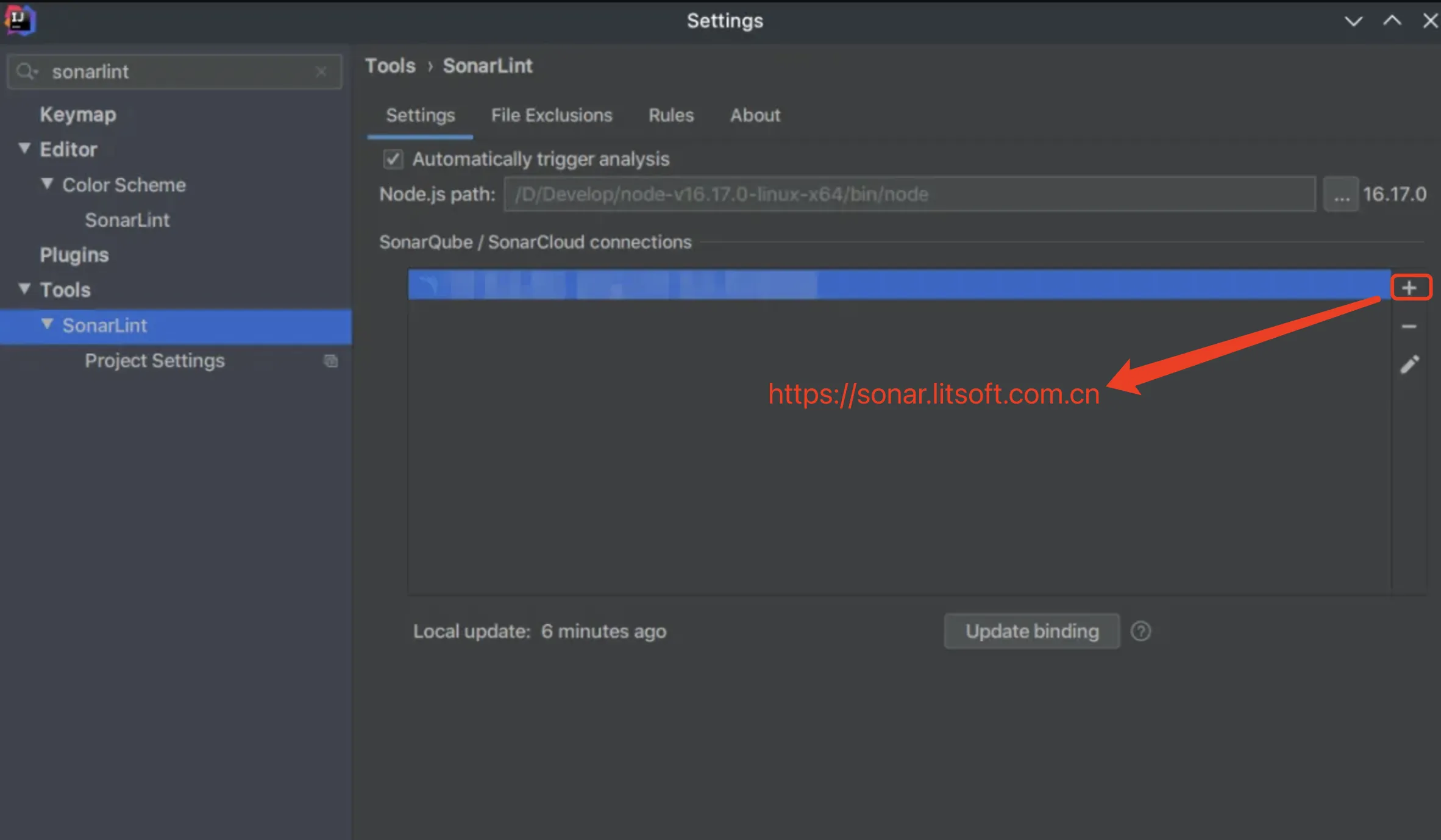
settings中搜索sonarlint配置远程sonarqube服务器地址,及相关鉴权信息






使用插件
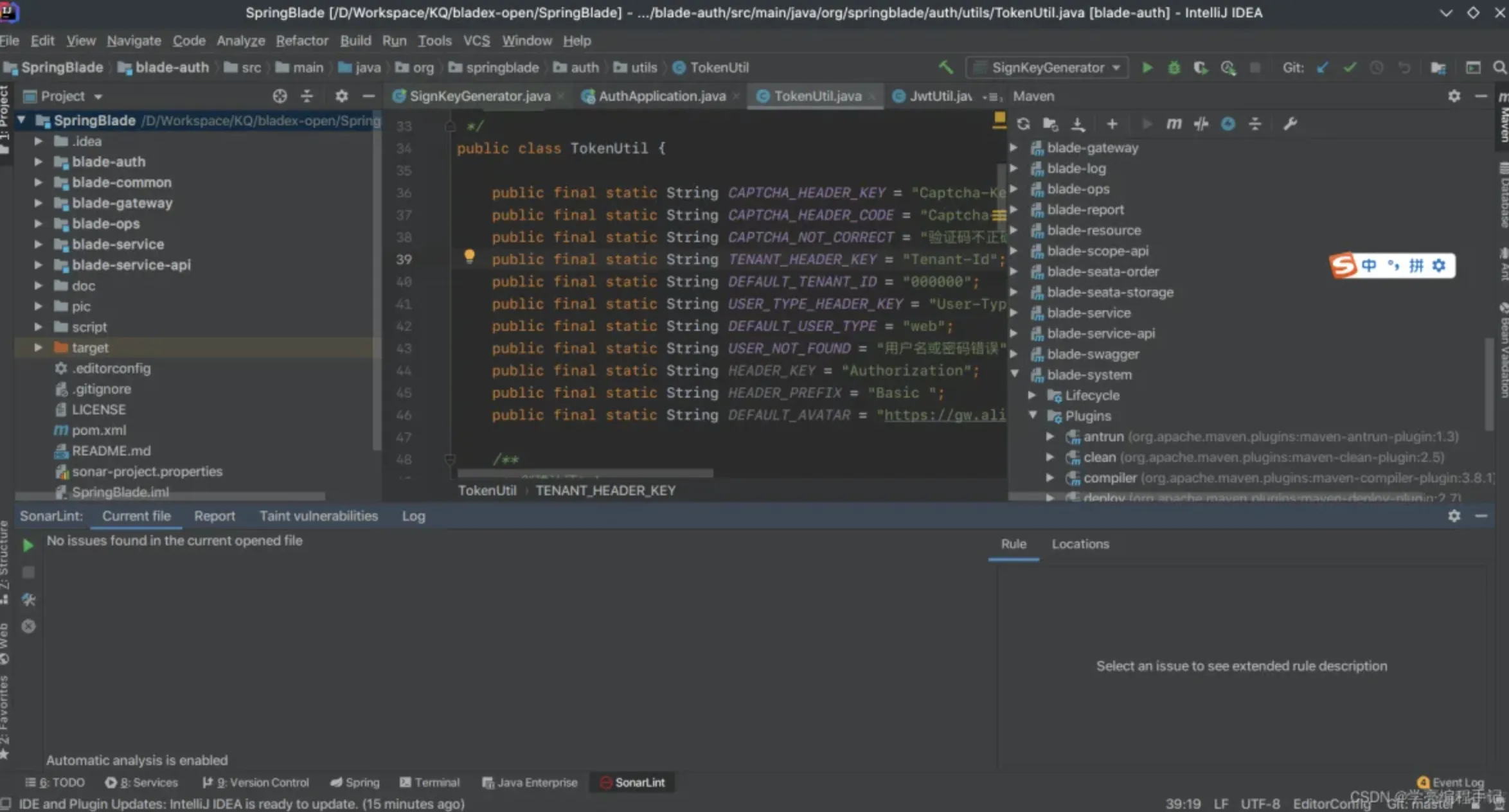
- 在项目名称上或某个java文件中右击,选择
Analyze with Sonarlint - 或者在
idea底部找到sonarlint,点击绿色开始按钮,即可开启扫描

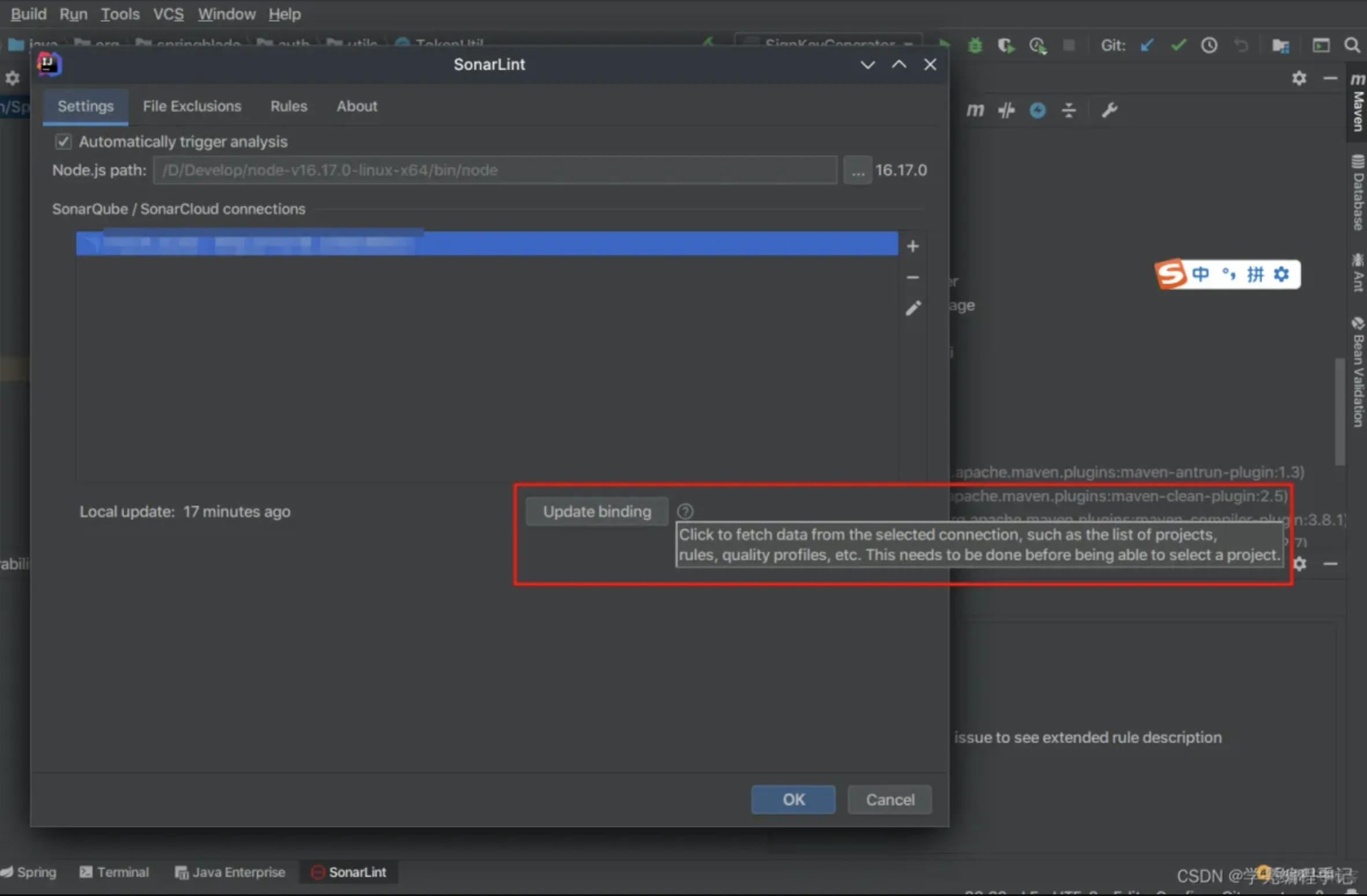
注意事项
- 当本地无法同步远程服务端规则时,点击
Update binding按钮,即可解决。

VSCode配置SonarLint/SonarLint连接SonarQube
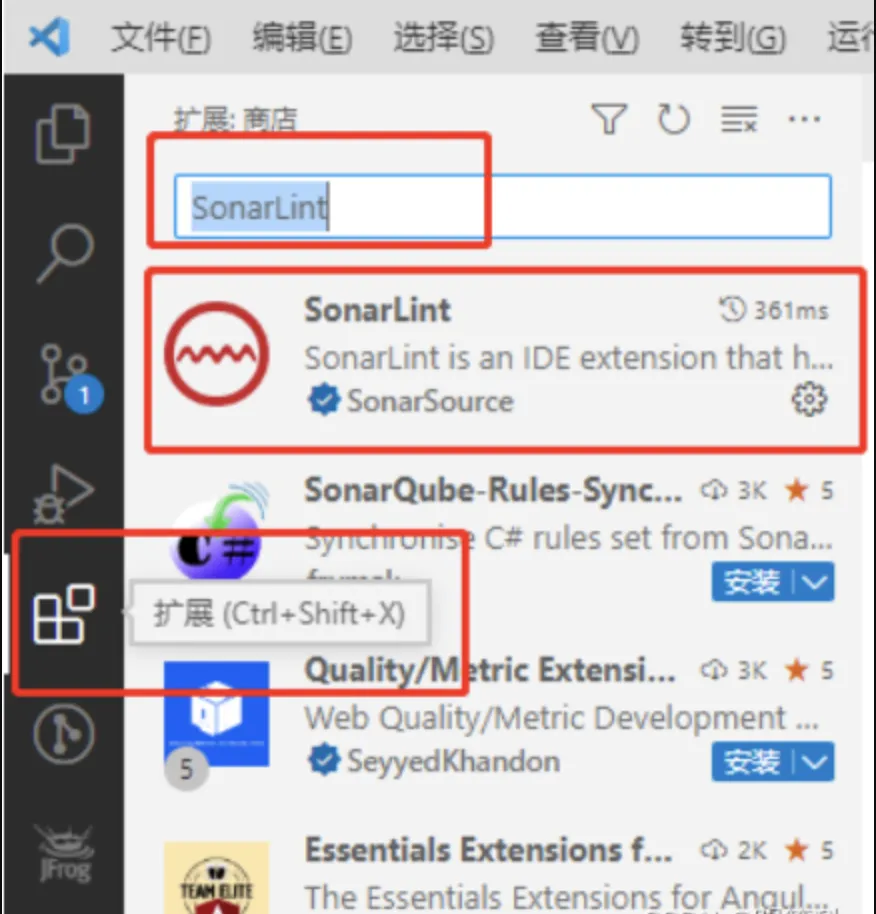
安装插件
- 点击
VSCode左侧工具栏的“扩展”,搜索SonarLint并安装插件

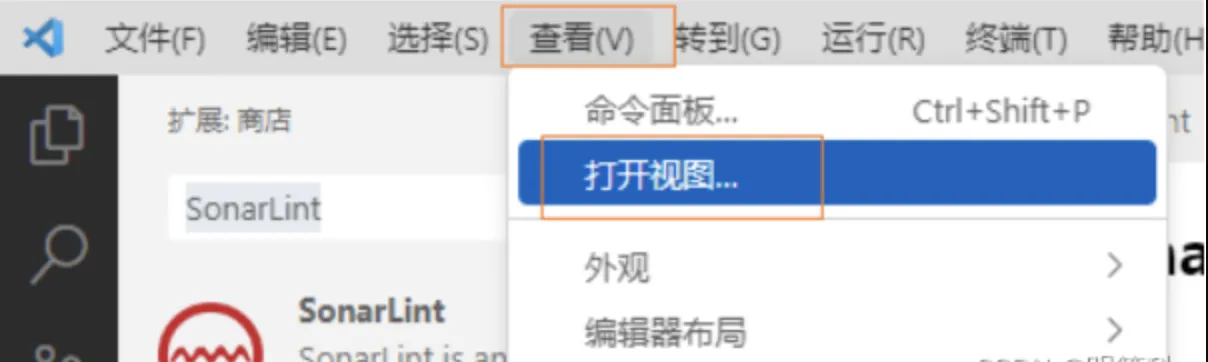
配置插件
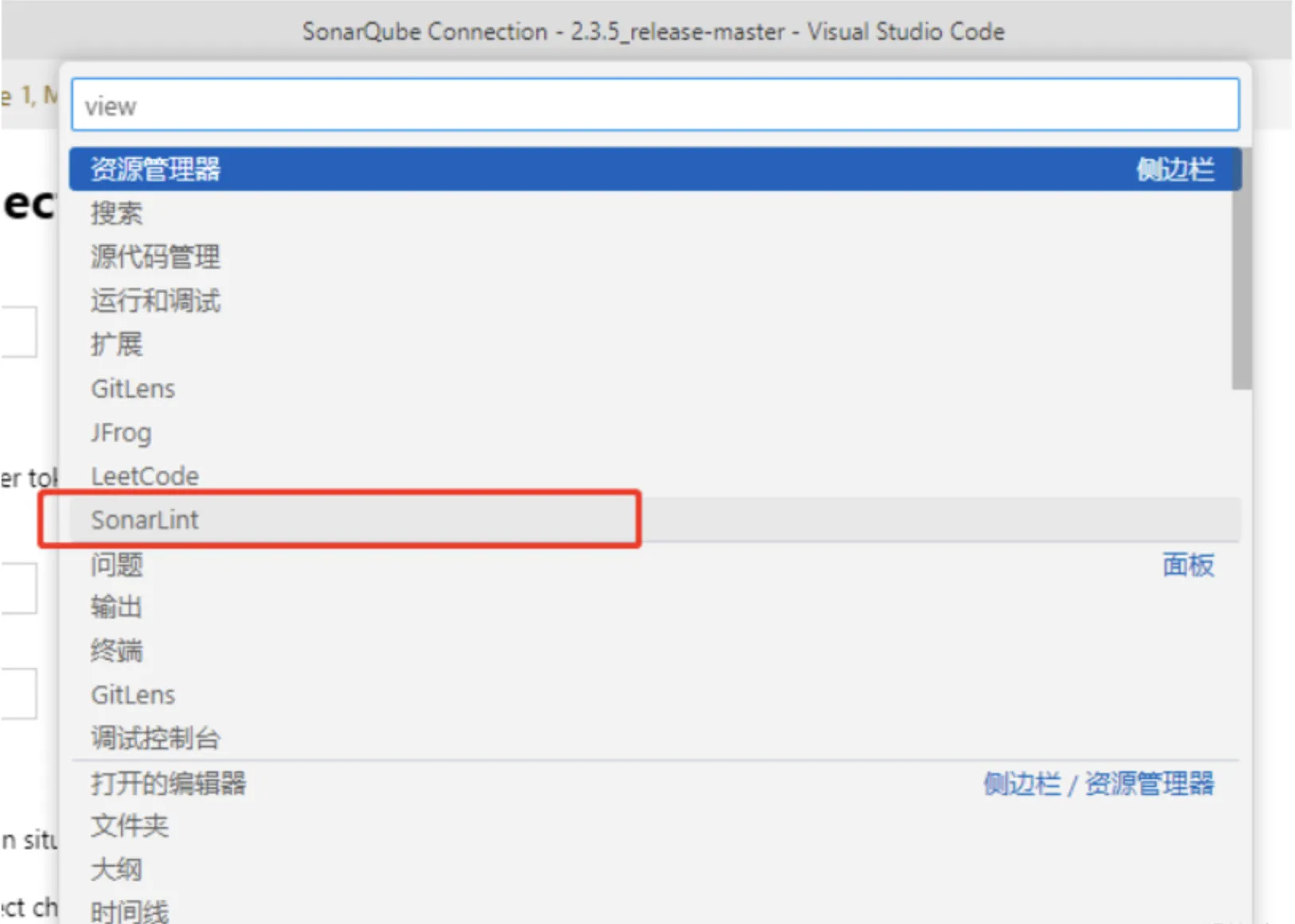
- 插件安装完成后,点击
VSCode顶部工具栏的“查看”→“打开视图…”,并点击弹窗中的SonarLint


- 可以看到
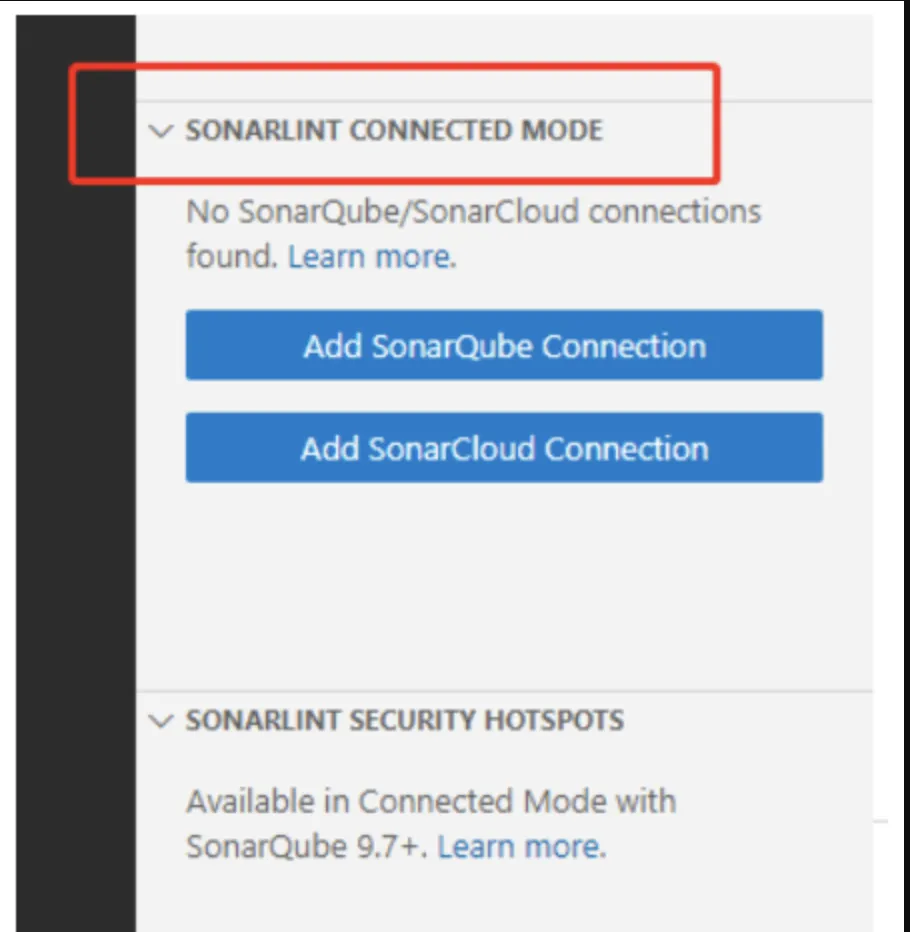
VSCode左下方出现了“SONARLINT CONNECTED MODE”面板:

- 点击
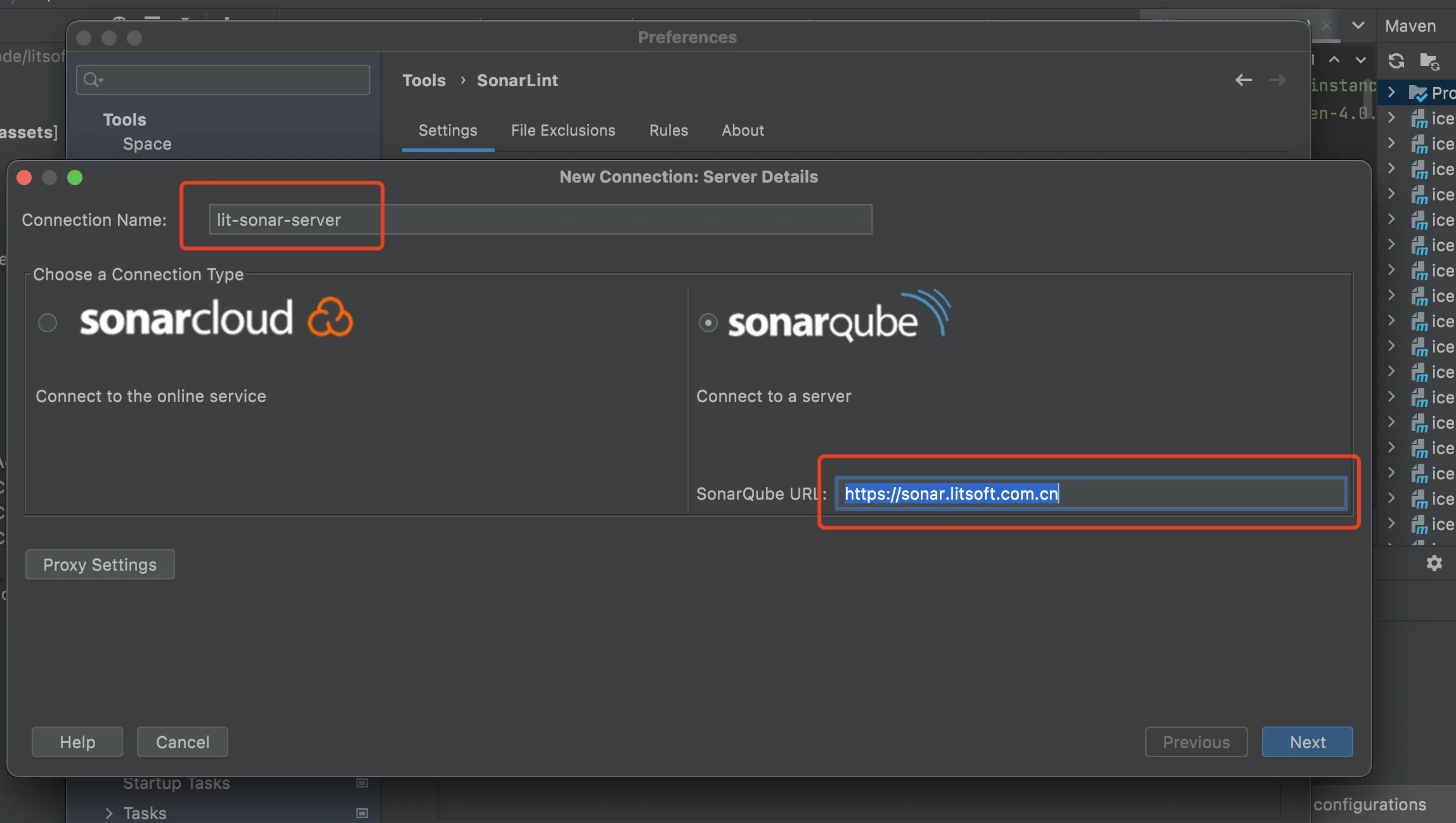
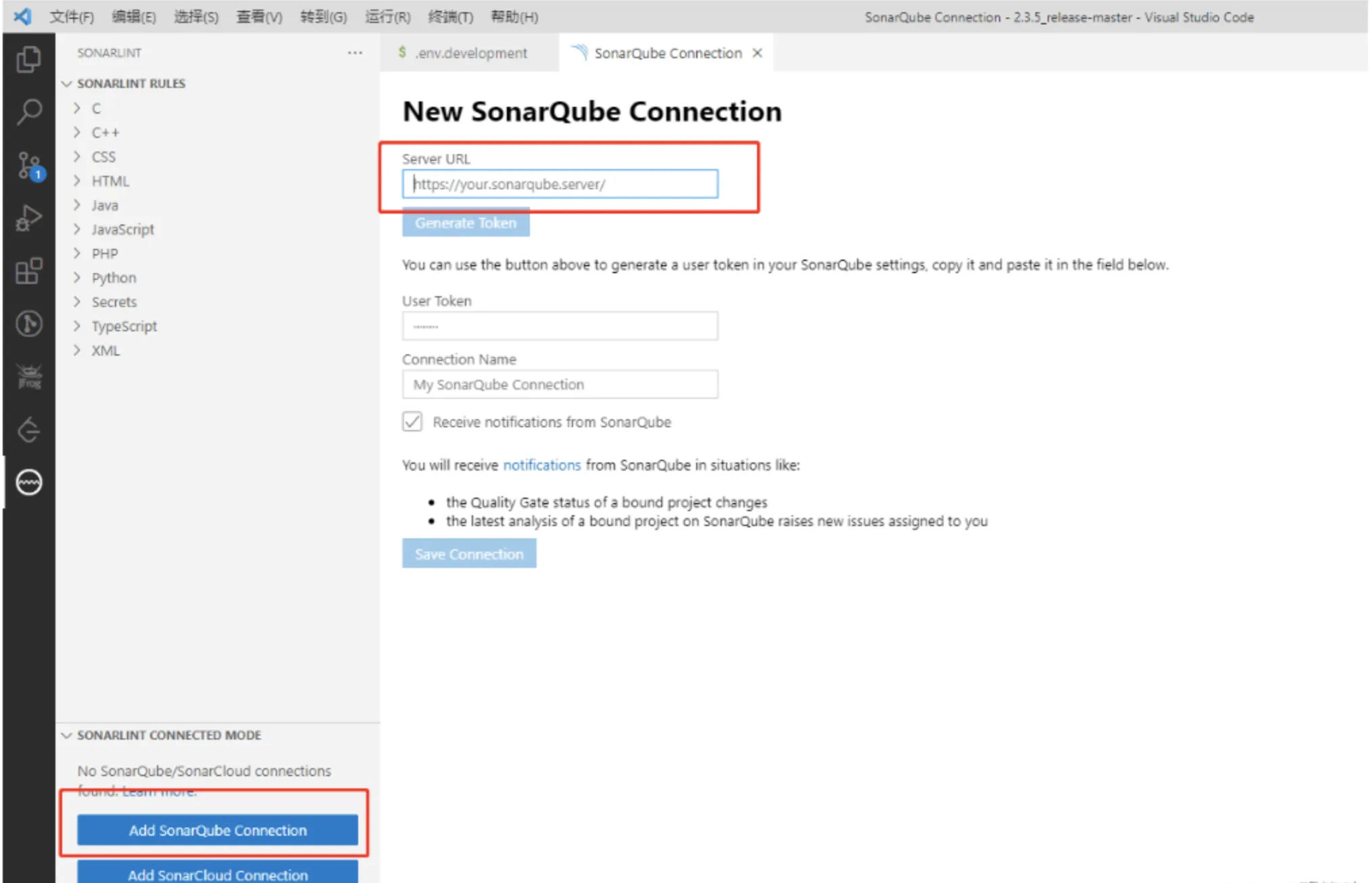
“Add SonarQube Connection”,并在出现的tab中输入SonarQube的Server URL:https://sonar.litsoft.com.cn

- 如果
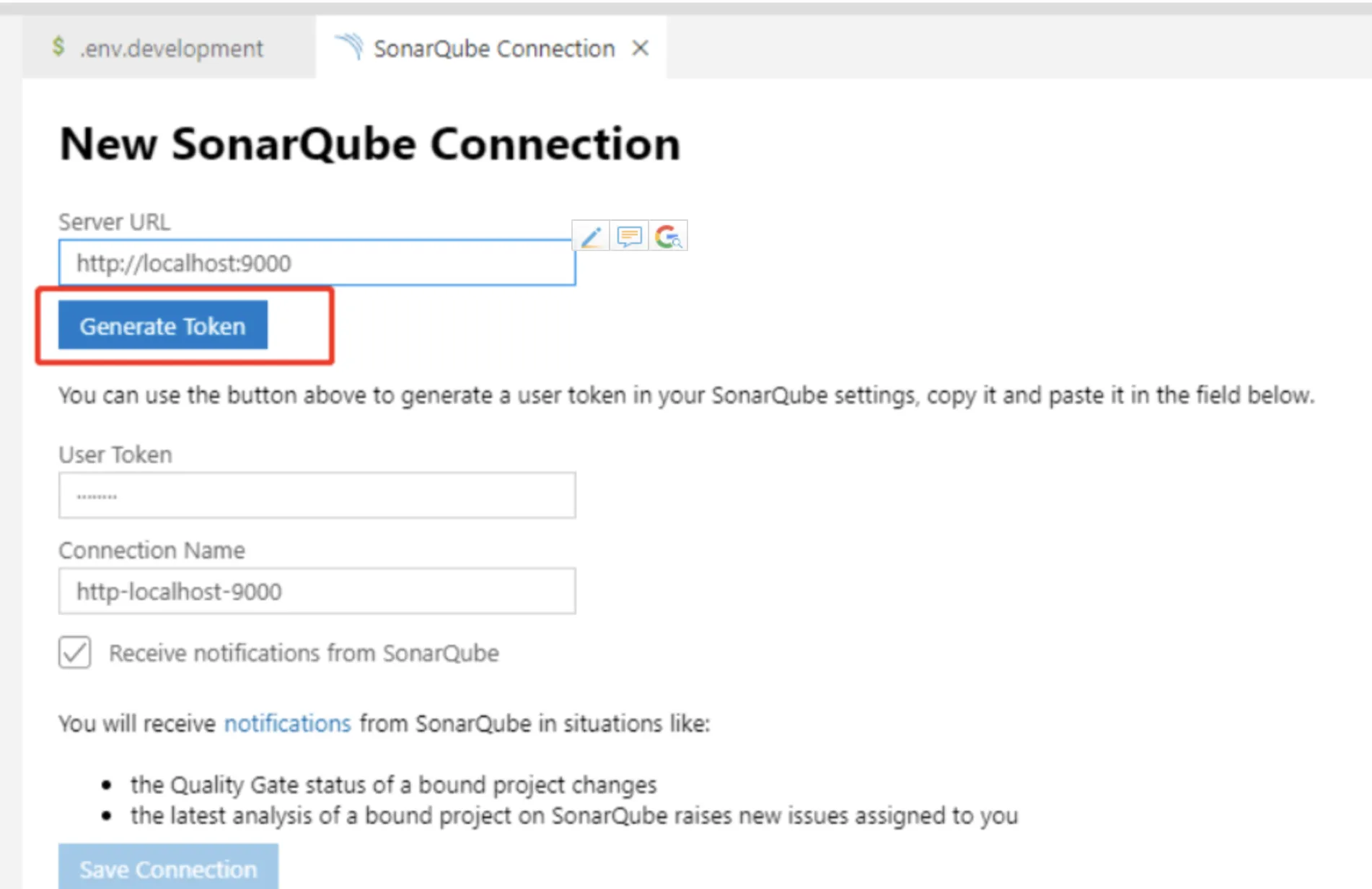
SonarQube后台已经创建过给VSCode使用的Token,直接填写在User Token栏即可,否则点击“Generate Token”:

这一步
Generate Token时,连接本地Server跳转的SonarQube页面只需要点击“允许连接”,生成的token自动发送给了VSCode并填入了User Token栏;连接公司Server跳转的SonarQube页面则是手动创建token,并将生成的token手动拷贝粘贴到User Token栏。
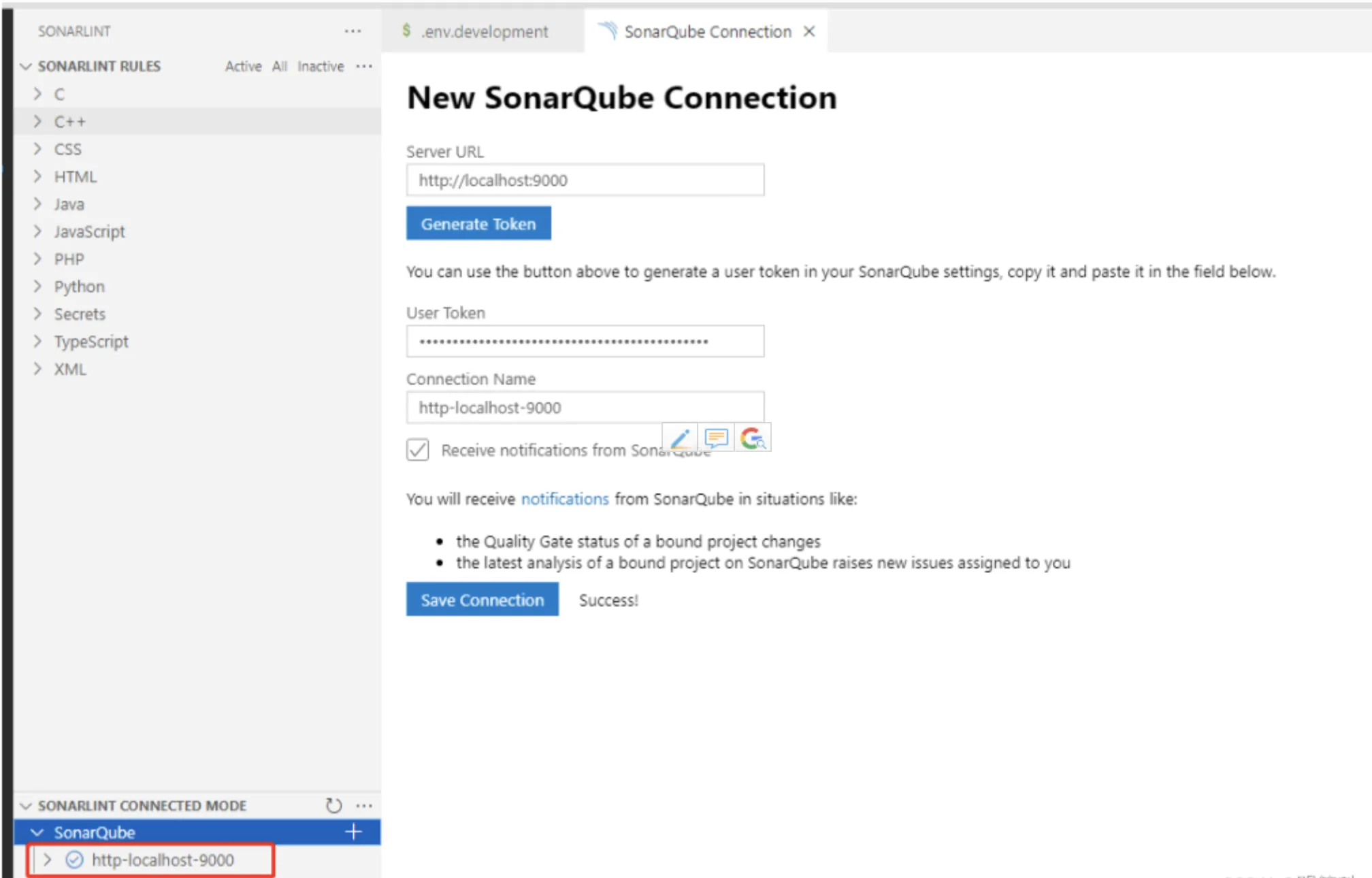
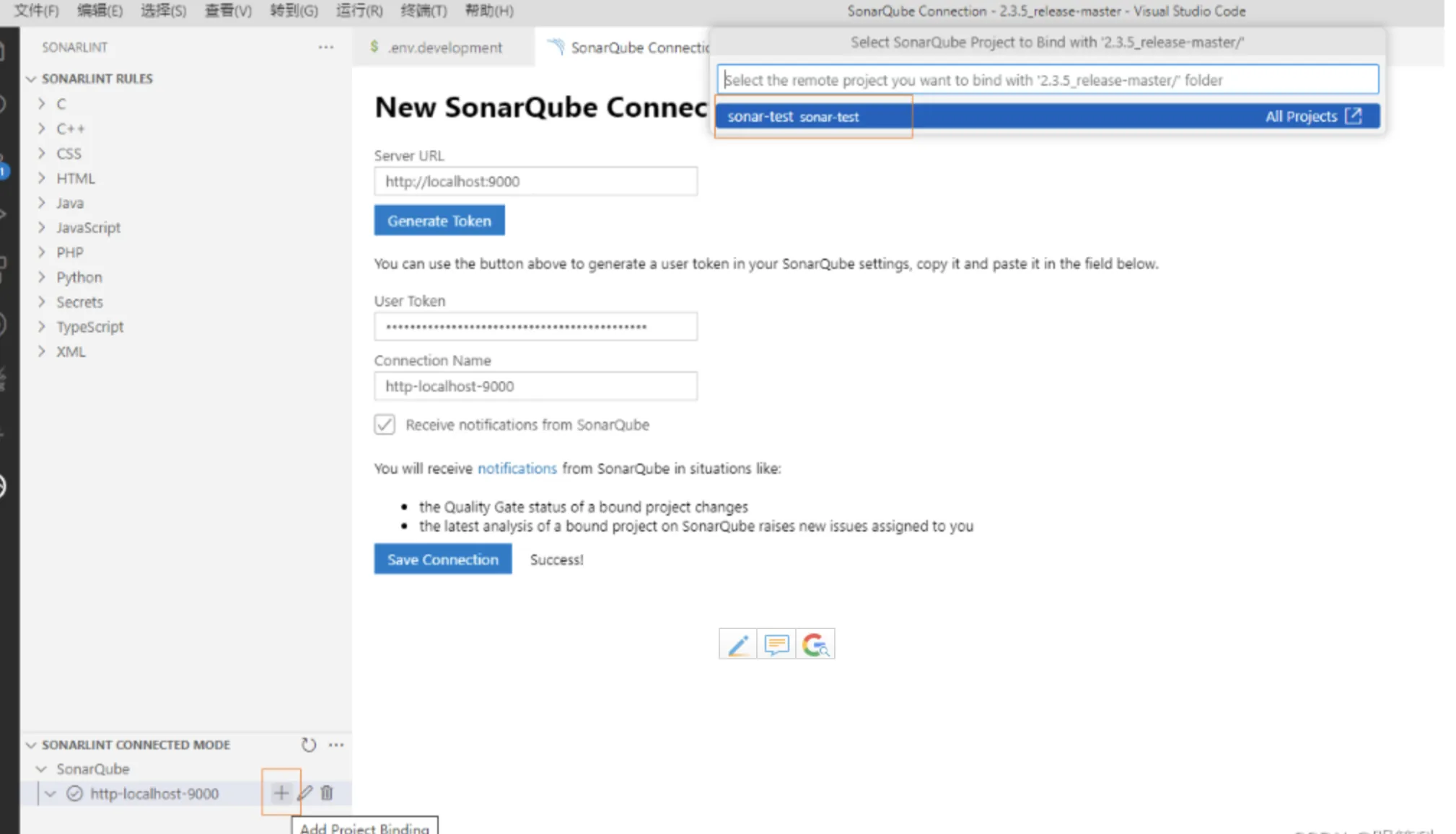
点击“Save Connection”保存连接(如果SonarQube服务版本低于7.9会报错且无法连接),“SONARLINT CONNECTED MODE”面板下会出现建立的连接:

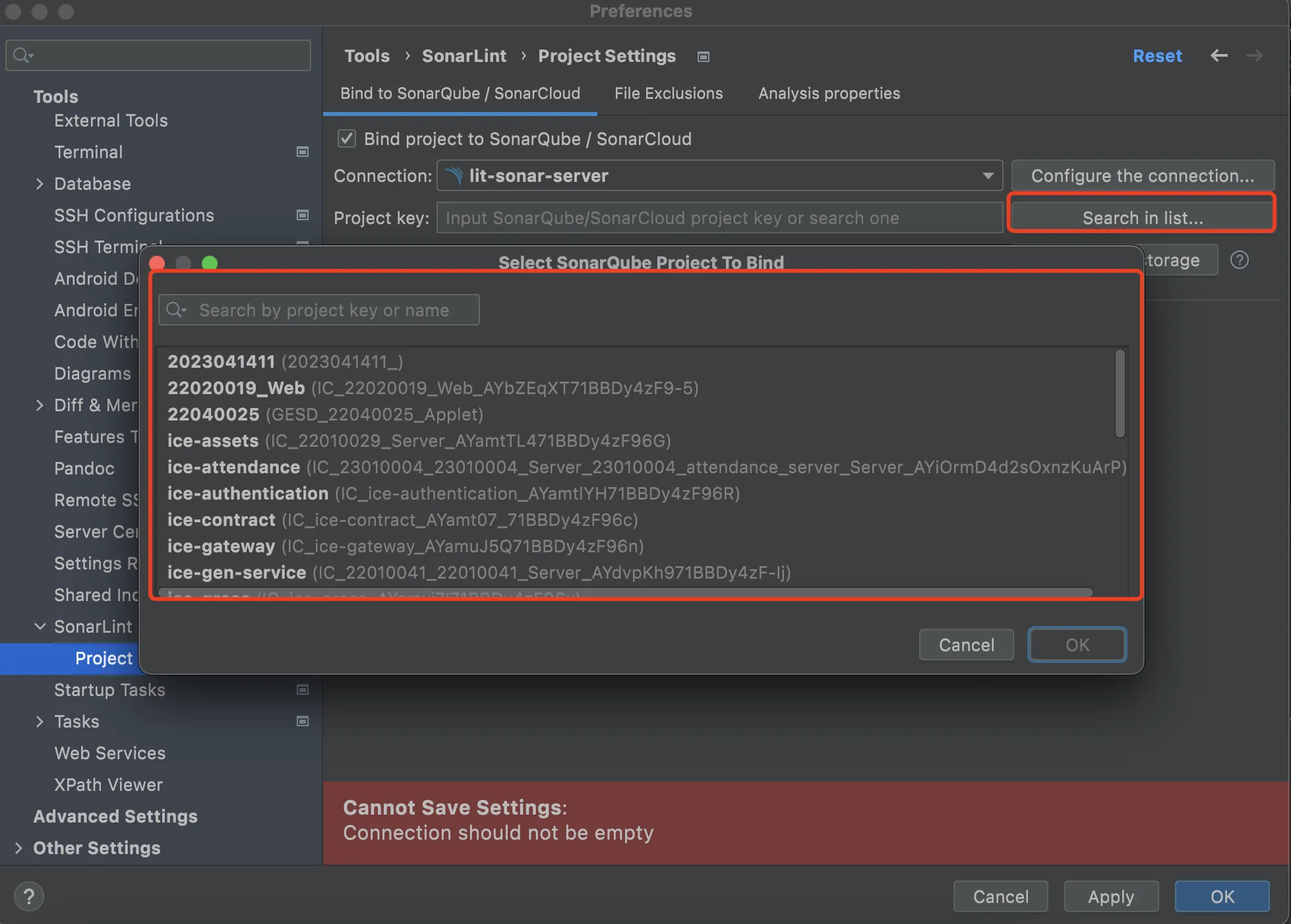
- 点击远程连接右侧的
“Add Project Binding”,选择对应的远程项目即可:

WebStorm 配置SonarQube
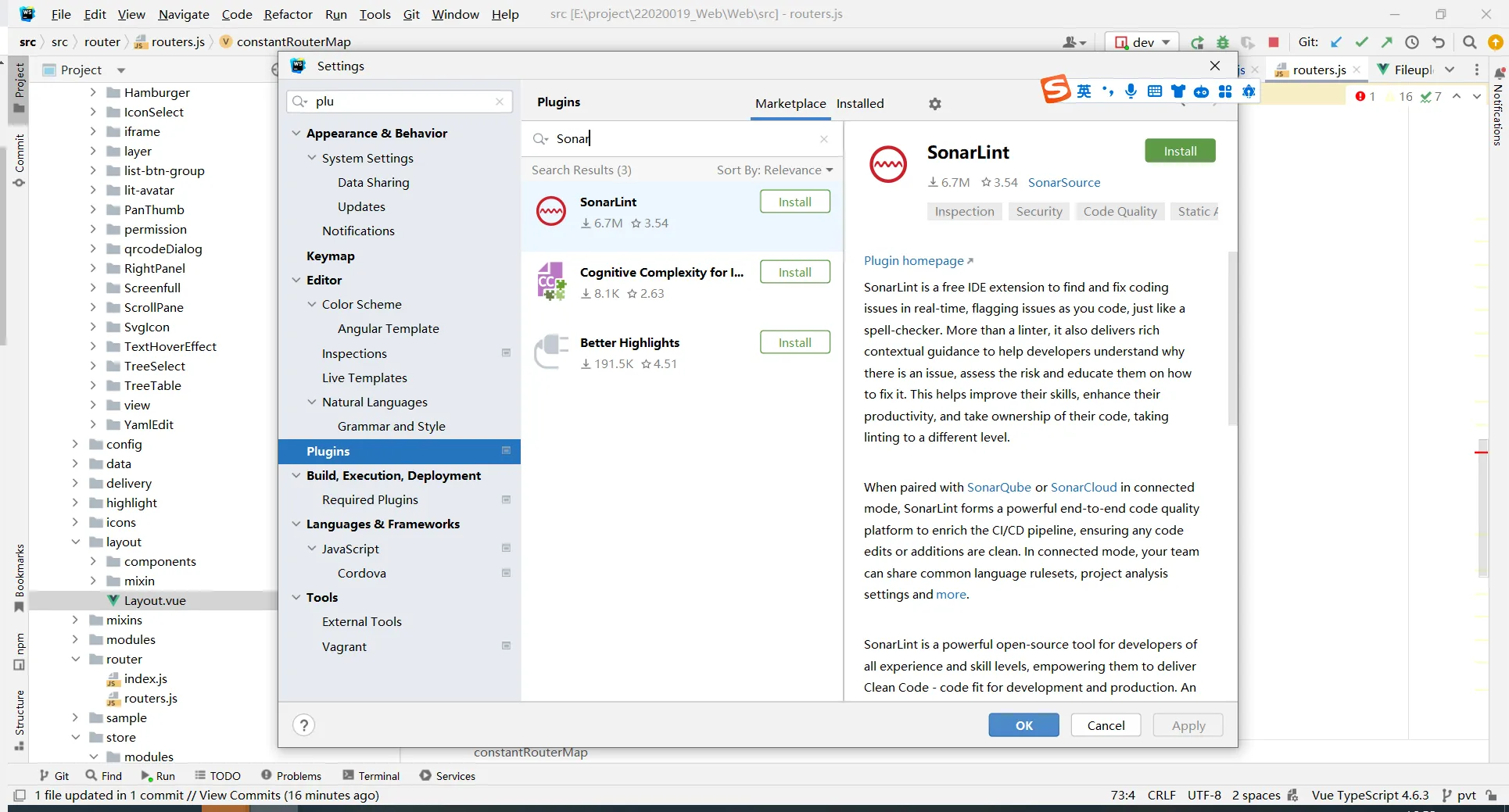
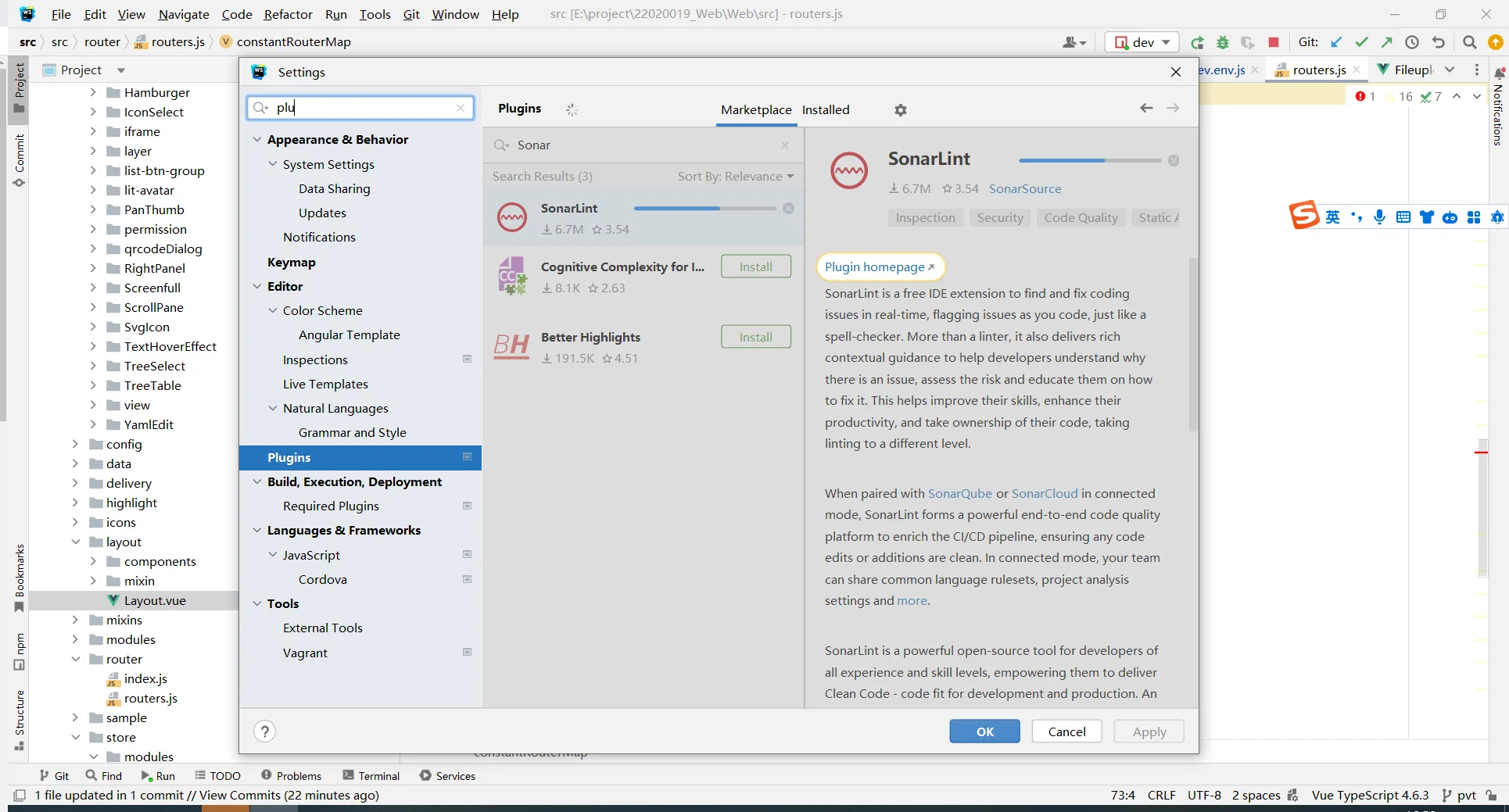
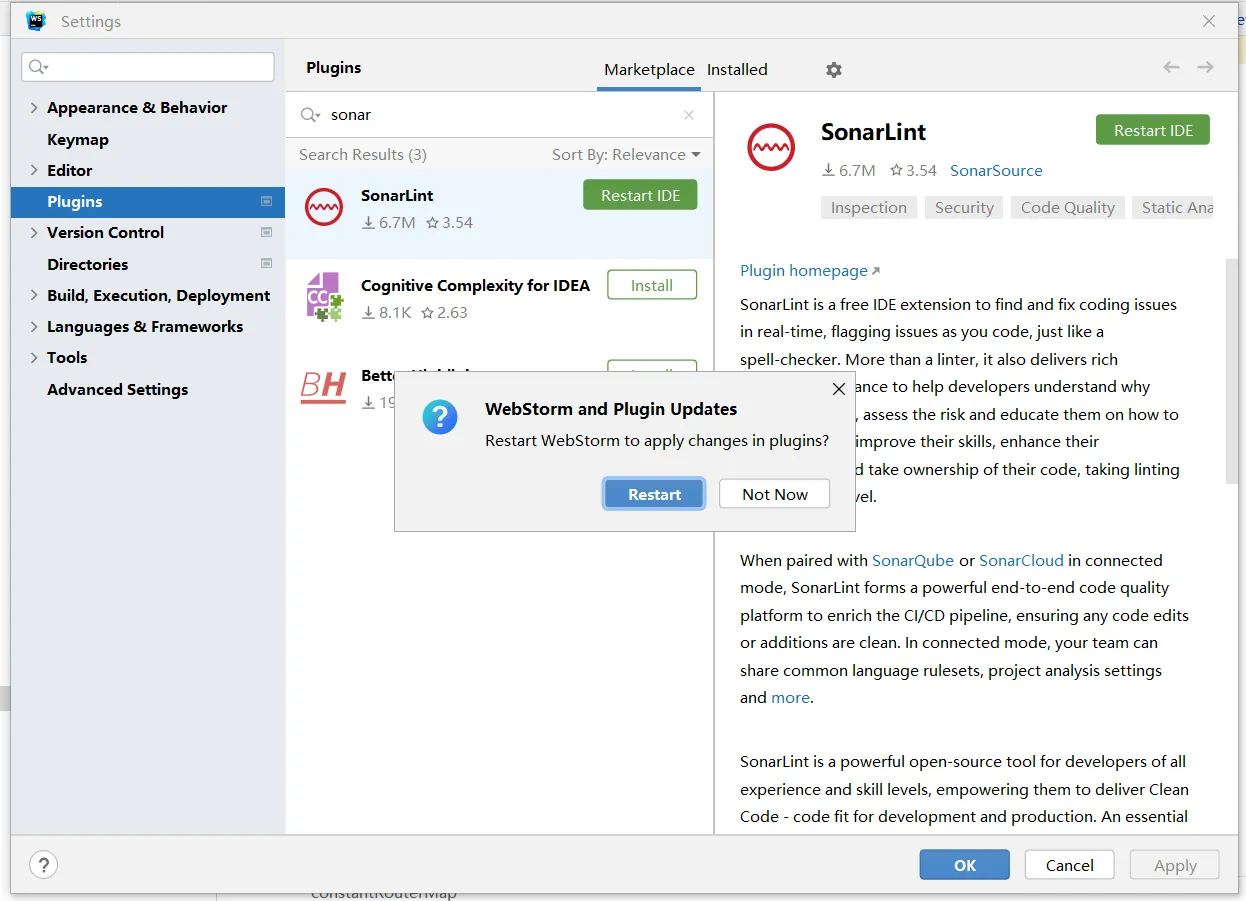
下载插件


- 安装完需要重启WebStorm

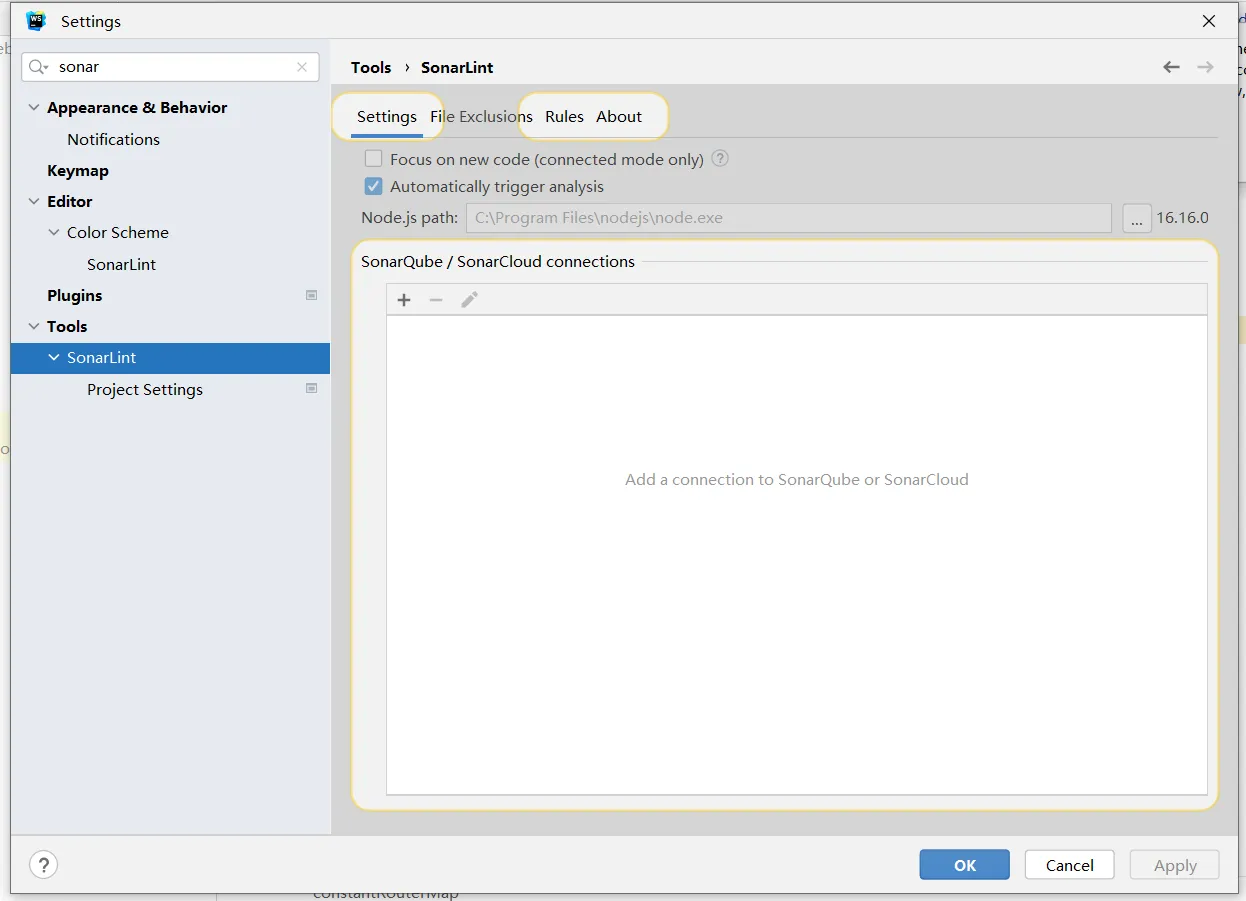
配置插件
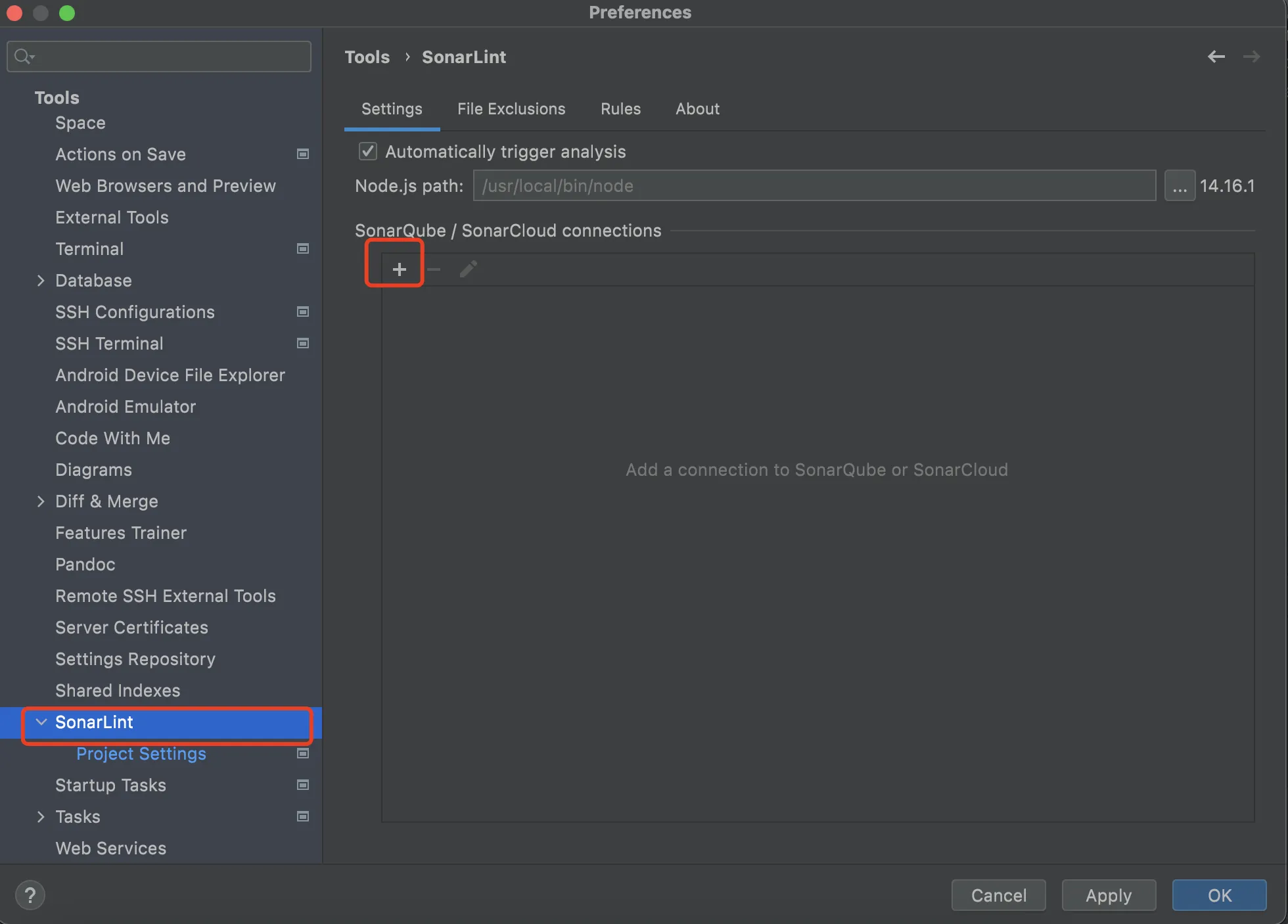
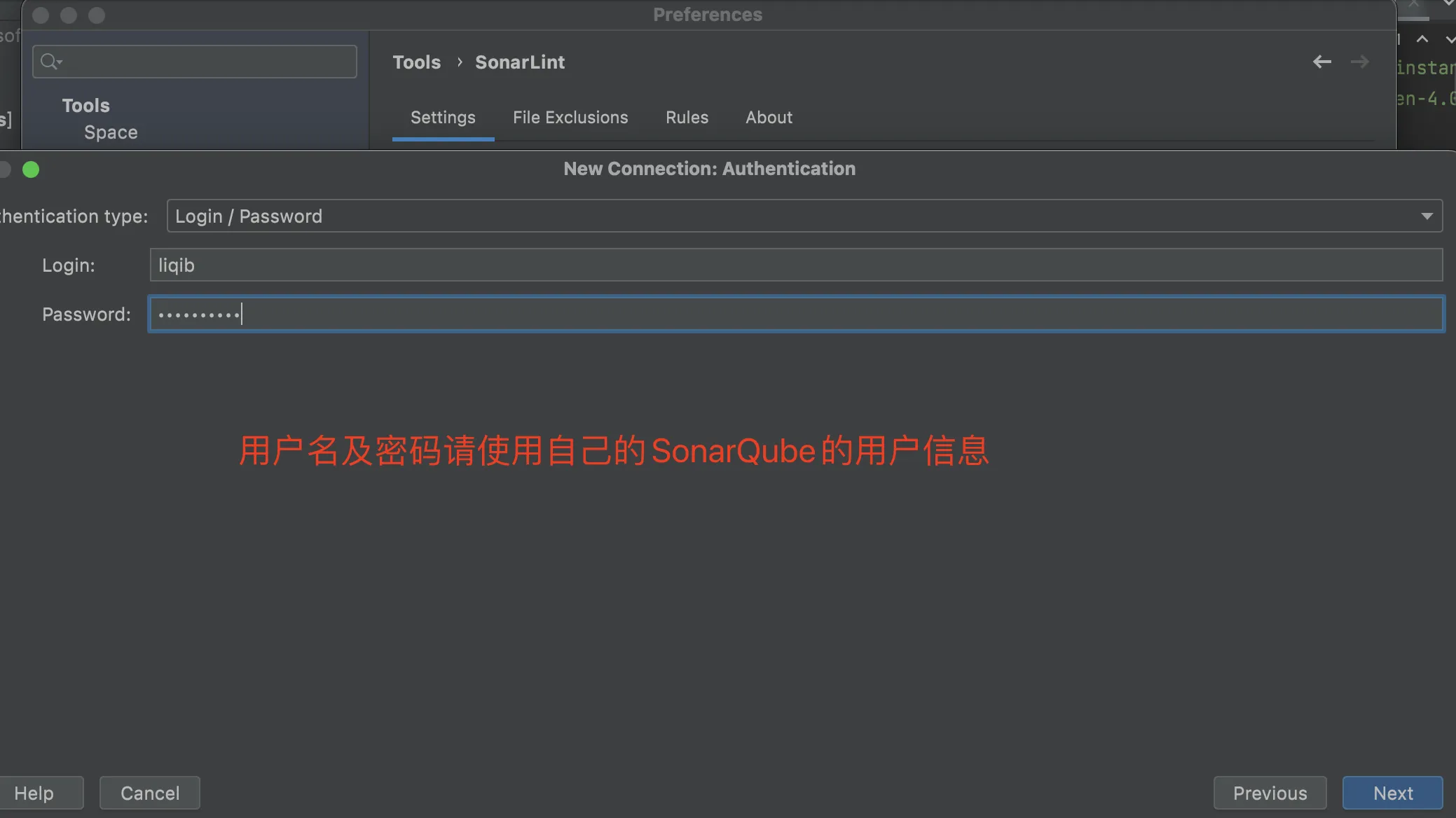
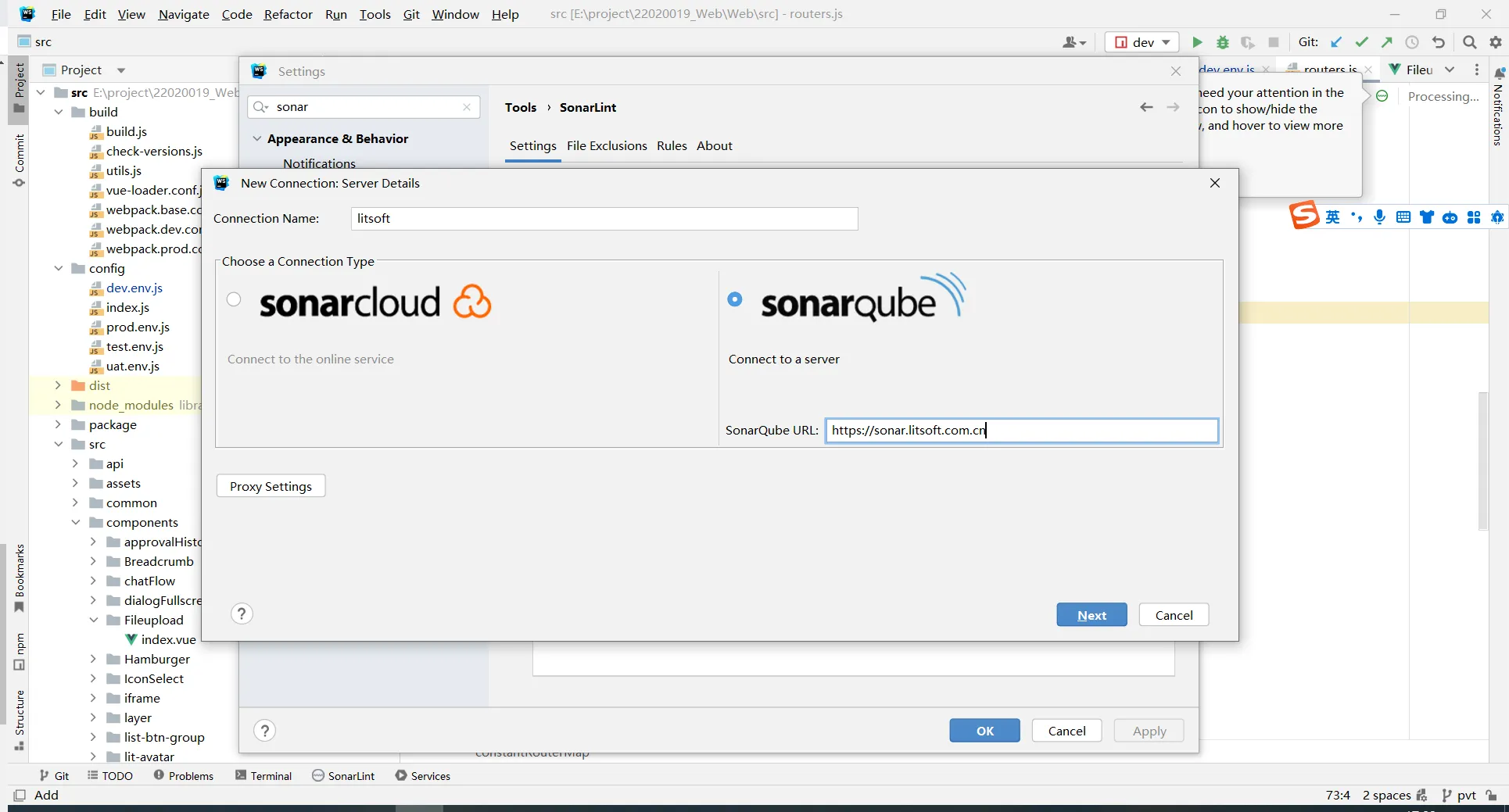
- 在下方点击“+”号新增SonarQube连接服务器。


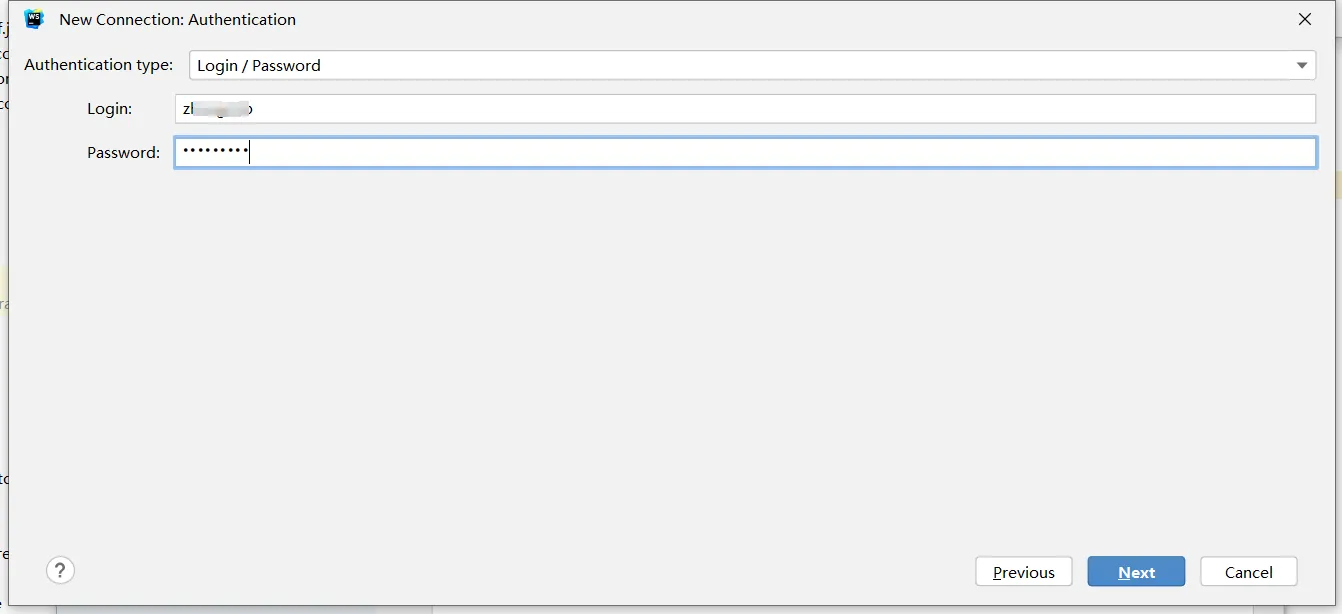
- 登陆信息使用Token或用户名与密码方式均可。

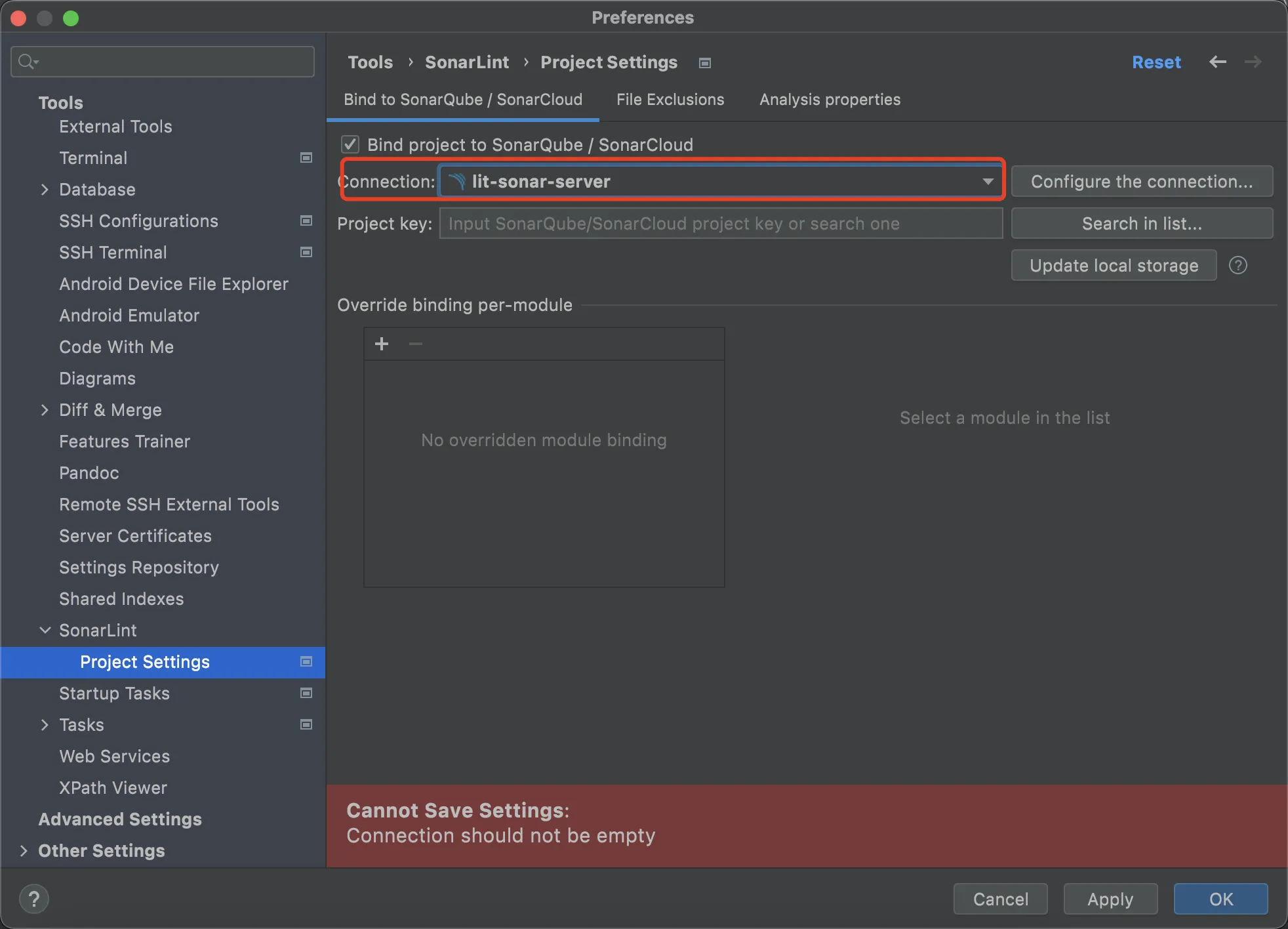
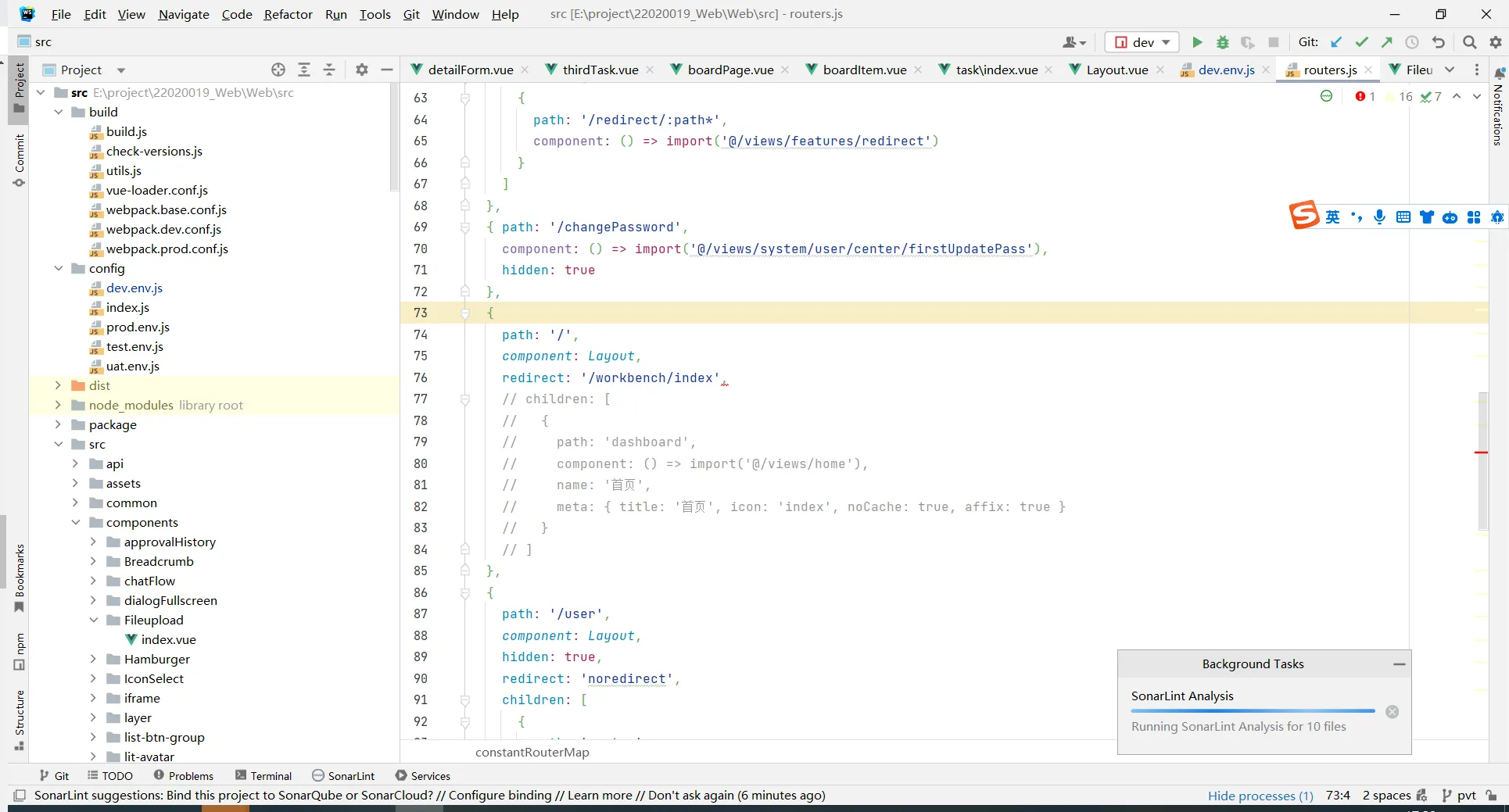
项目配置






评论区